27 Nov 2024
5 ways to improve your user experience to increase web sales
You’ve got a stellar brand and a product you’re proud of but your web inquiries aren’t reflecting that. The reason behind this might lie in your website’s user experience (UX). If your site frustrates visitors, it could be driving them straight into the arms of your competitors. Let’s explore some easy ways to improve your website's UX to raise your conversion rate.
What makes for a great user experience?
A great website doesn’t make visitors do the work. Instead, it should guide them effortlessly, reducing cognitive load and enabling them to focus on your offering. Here’s how to create an exceptional UX:
1. Simple navigation
Keep menus logical and clear. Group categories in intuitive ways, and ensure labels are straightforward.
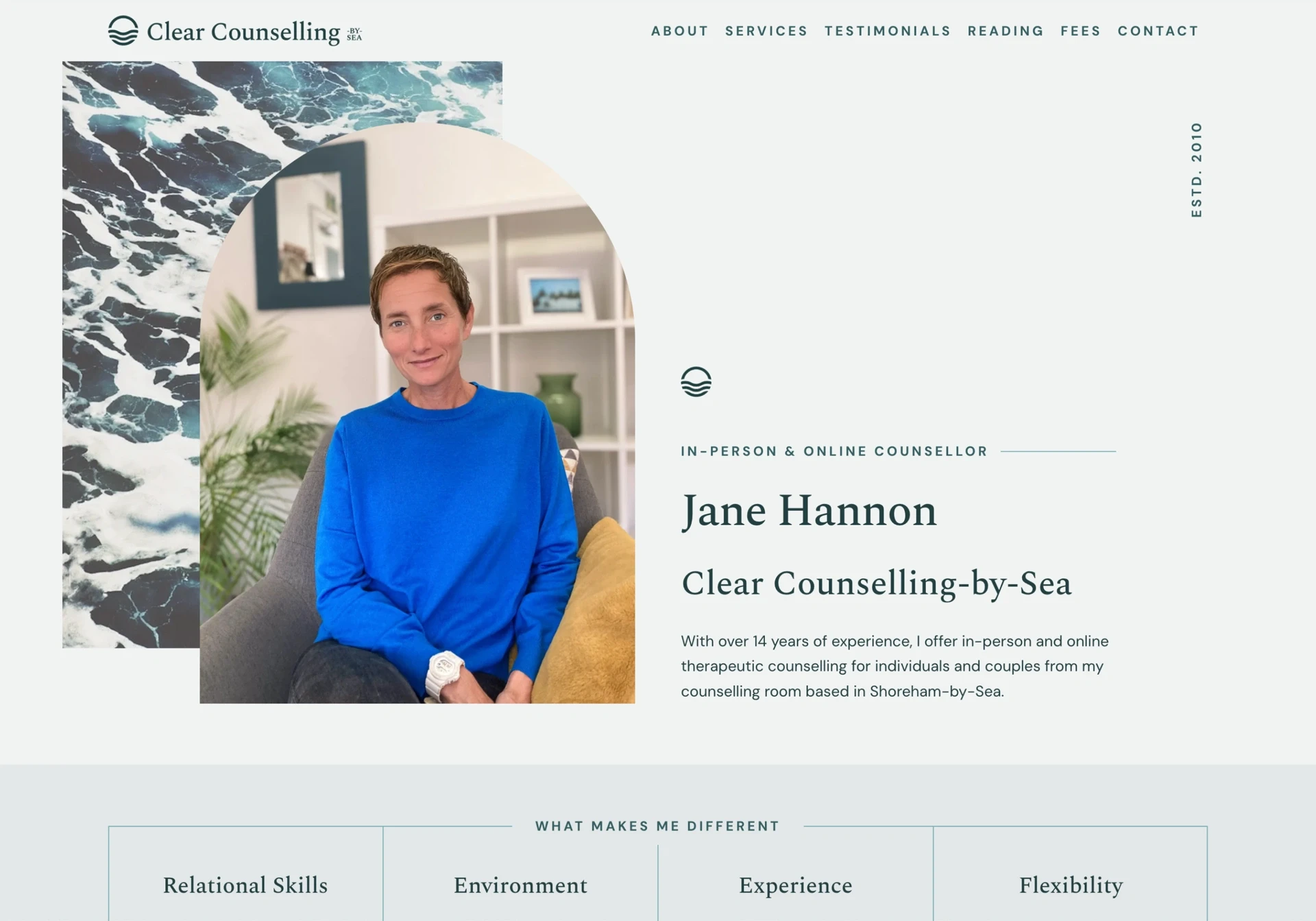
Follow design conventions. Keep the logo in the top-left corner, buttons that look clickable, and the footer at the bottom of the page.
Add breadcrumbs on larger sites. They help users understand their location within your site hierarchy.
Menus should guide users, not confuse them. Common issues include unintuitive menu designs, broken links that lead to dead ends, and a lack of breadcrumbs, which can leave users feeling lost on larger sites.

2. Fast loading times
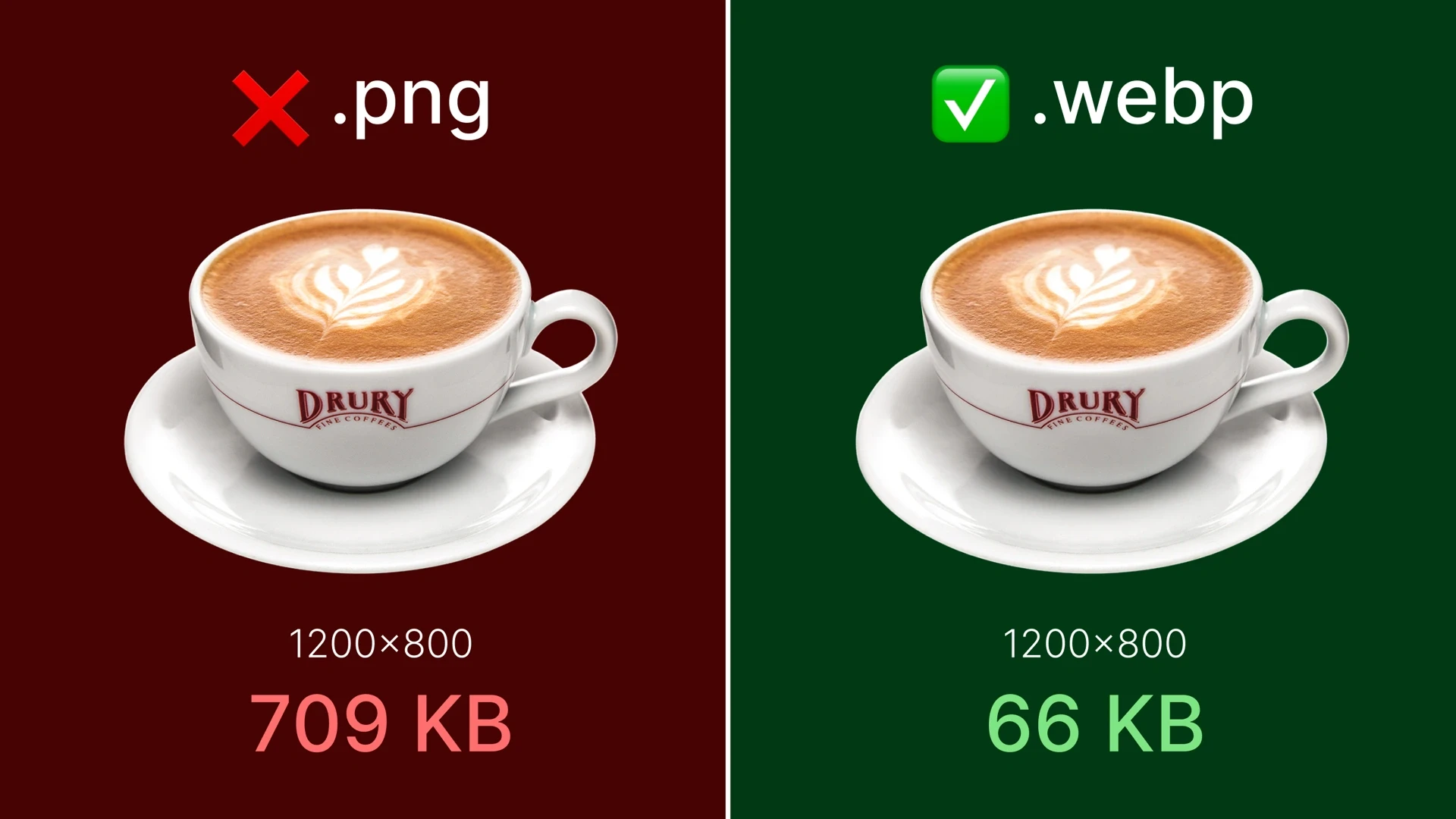
Optimise images and videos. Compress files without sacrificing quality to speed up loading times.
Clean up your code. Remove unnecessary scripts or stylesheets and streamline your site’s backend.
A study by Google shows: ‘The probability of bounce increases 32% as page load time goes from 1 second to 3 seconds’. Speed matters.

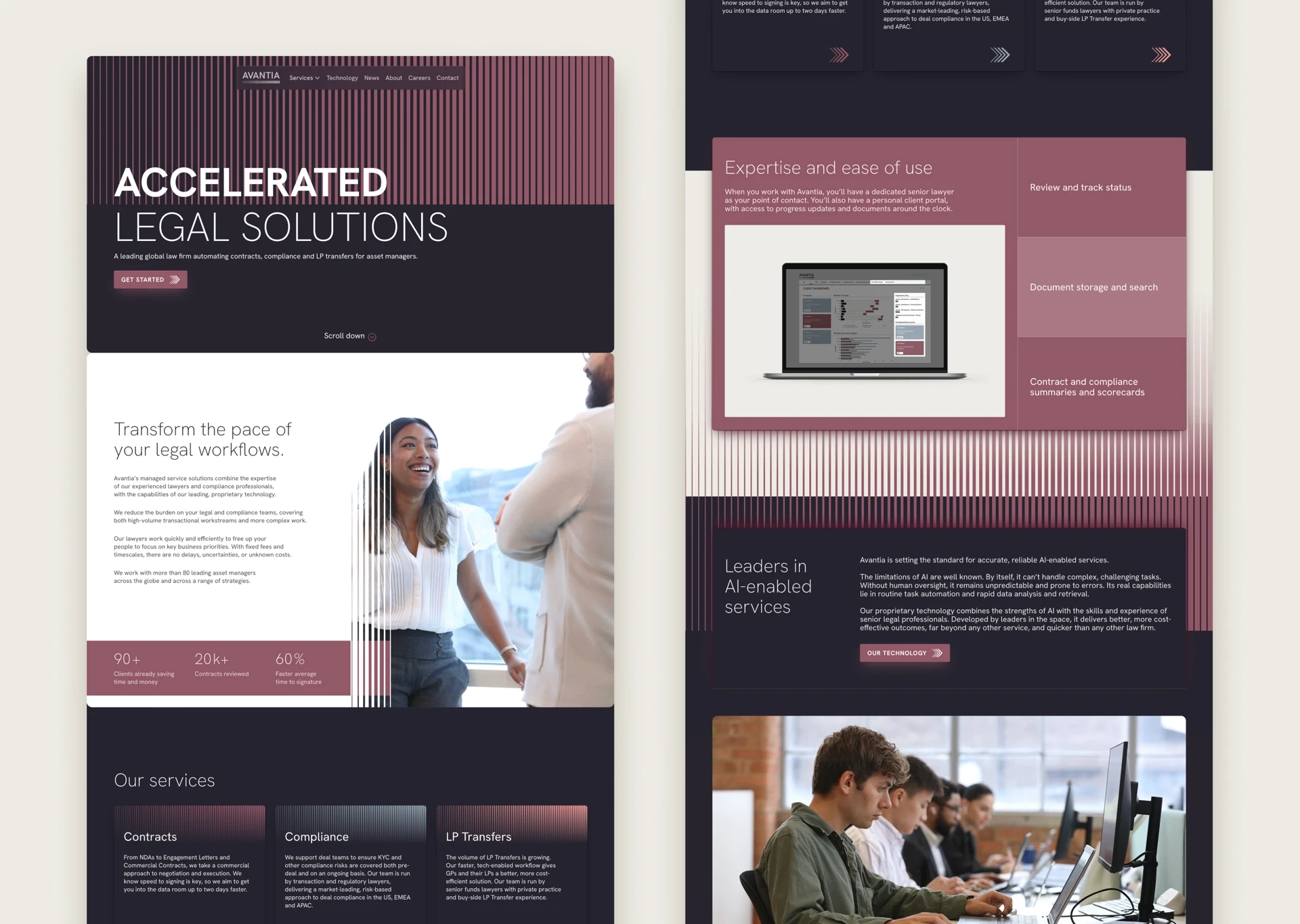
3. Structured layout
Break up information. Use bullet points, headings, and visuals to improve readability.
Use plain language. Avoid industry jargon and speak directly to your audience in terms they understand.
Maintain a consistent style. Use cohesive colors, typography, and layouts to establish your brand identity.
Use whitespace strategically. Create breathing room to make content more digestible and appealing.
Establish a clear visual hierarchy. Highlight the most important elements with size, color, or placement.
Too much visual clutter, inconsistent designs, or unclear hierarchies can overwhelm visitors, making it difficult for them to find the information they need.

4. Mobile responsiveness
Adopt responsive design. Your site should adapt fluidly to any screen size, from smartphones to tablets.
Use touch-friendly elements. Buttons should be large enough to tap, with enough spacing to prevent accidental clicks.
If your website isn’t optimised for mobile, you’re alienating users. Pinch-zooming, horizontal scrolling, and distorted layouts frustrate visitors and drive them away.
5. Accessible for all
Use descriptive alt text for images. Screen readers rely on this to convey visual content to visually impaired users. This also benefits SEO as it helps tell Google what your site is about.
Optimise keyboard navigation. Allow users to navigate your site fully with the tab key, ensuring logical flow and functionality.
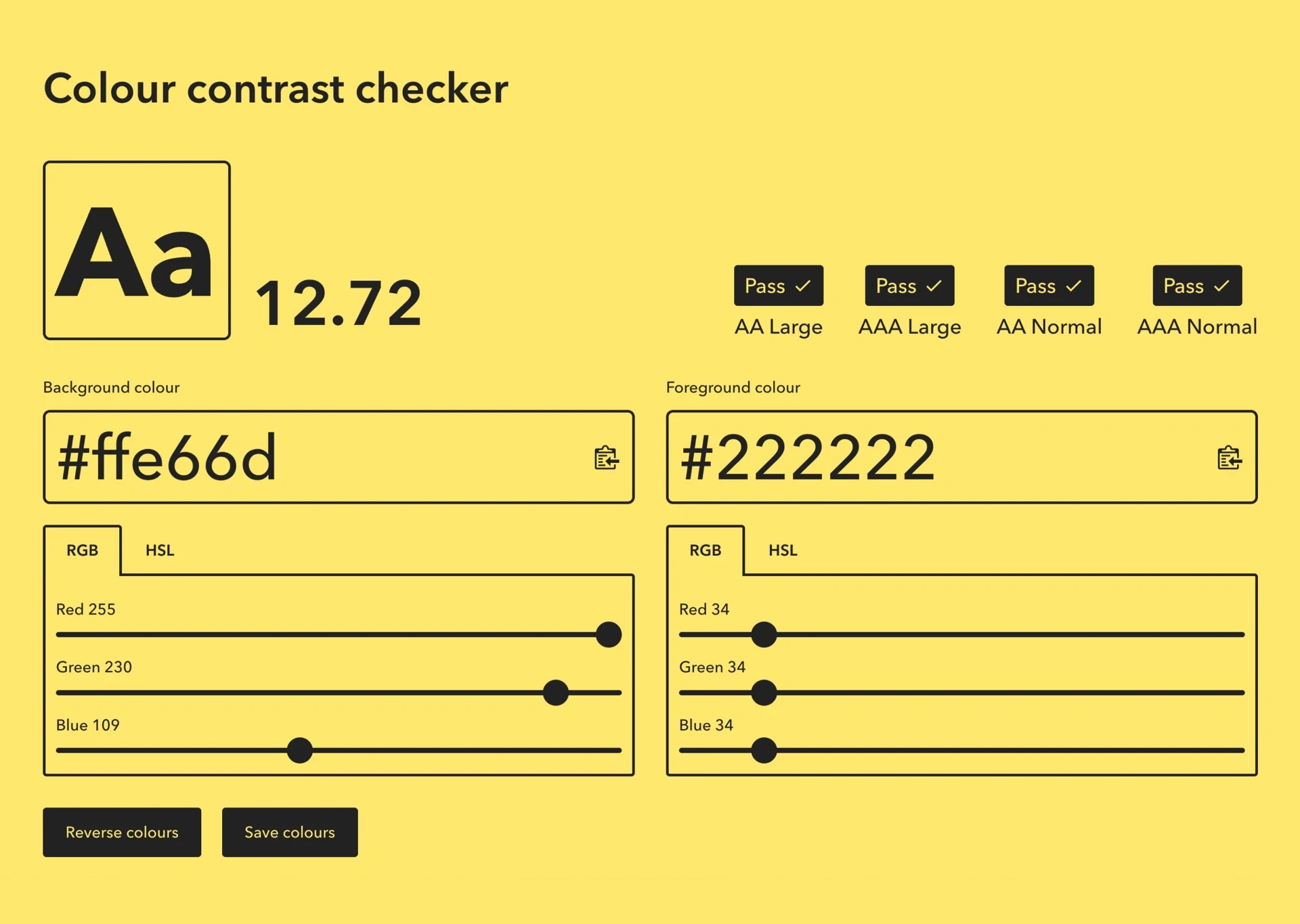
Choose high-contrast color combinations. These make text easy to read for users with visual impairments or color blindness.
Accessibility issues—like missing alt text, poor keyboard navigation, or low contrast between text and background—create barriers for anyone but can more significantly affect users with disabilities, excluding a significant portion of your audience.

The dream experience
Improving your website’s user experience isn’t just about design, it’s about making things easier for your visitors. A well-designed site reduces cognitive load, guiding users effortlessly toward the information they need and the actions they want to take.
At Good Looking Design, we take the same approach when working with you. We simplify the complex, taking care of the heavy lifting so you don’t have to. By partnering with us, you can focus on what matters most, growing your business, while we ensure your website works as seamlessly as your brand deserves.

